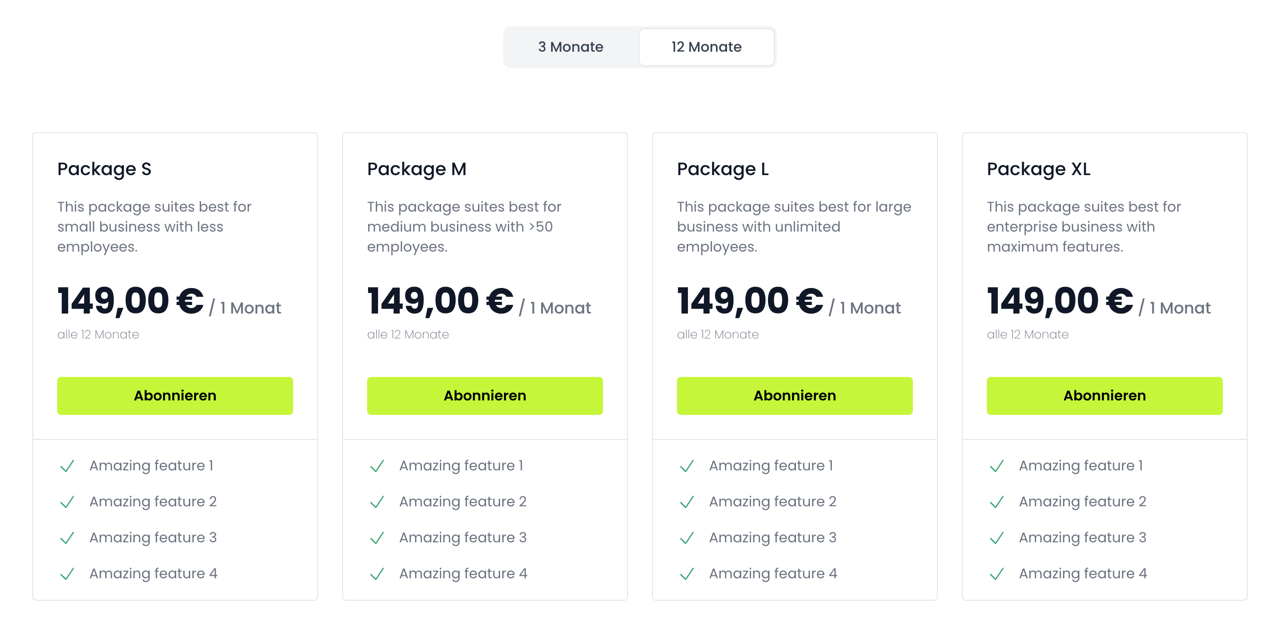
Pricing Table
The pricing table is a simple table that displays plans and their features.
You can easily embed the pricing table into your website without the need to write any code.

Requirements
- Create a plan group, which contains the plans you want to display in the pricing table.
- Create the plans, which contains the features you want to display in the pricing table.
- Grab the plan group ID by double-clicking on the plan group name in the Fynn Wallet.
- Obtain your public API key from the Fynn dashboard.
Usage
You need to copy the following code into your website and replace the plan_group_xxxxxx with your plan group ID, and the pk_live_xxxxxxxxx with your public key.
<html>
<head>
<script type="text/javascript">
const Fynn = FynnJS()
Fynn.setup('pk_live_xxxxxxxxx');
const pricingTableElements = Fynn.elements.pricingTables({
brandColor: 'c7f639' // define the brand color of your website, if nothing provided we will use black
})
const pricingTable = pricingTableElements.create('plan_group_xxxxxx')
.mount('#pricing-table') // define the ID of the element where you want to display the pricing table
</script>
</head>
<body>
<main>
<div id="pricing-table">
<!-- Pricing table will be displayed here -->
</div>
</main>
</body>
</html>
Styling
The pricing table is customizable. You can change the brand color of the elements.
Brand color
You can define the brand color of your website by adding the brandColor option to the pricingTables function.
const pricingTableElements = Fynn.elements.pricingTables({
brandColor: 'c7f639'
})
Events
You can listen to the following events:
onPlanSelected
This event is triggered when a plan is selected, and the user clicks on the Subscribe button.
This is useful if you want to redirect the user to your custom checkout page, instead of using our hosted checkout page.
const pricingTable = pricingTableElements.create('plan_group_xxxxxx');
pricingTable.onPlanSelected(({planId}) => {
// plan contains the selected plan
// redirect the user to your custom checkout page
})
If you want to prevent the user from being redirected to the hosted checkout page, you need to set useHostedCheckout to false.
const pricingTable = pricingTableElements.create('plan_group_xxxxxx', {
useHostedCheckout: false
});
Custom checkout page
To use your own checkout pages refer to the custom checkout page documentation.